woocommerce的购物流程在默认时是直接结算购物车的商品,因此在商品在商品详细页面只有一个加入购物车的按钮。
这个流程应该是在国外的购物网站很常见的流程,但是在我们国内,都是习惯有两个按钮,一个按钮是直接购买,即是点击按钮直接进行结算,另一个是加入购物车按钮,点击加入购物车。
下面的图片示意让你能够更加了解这两者的区别:
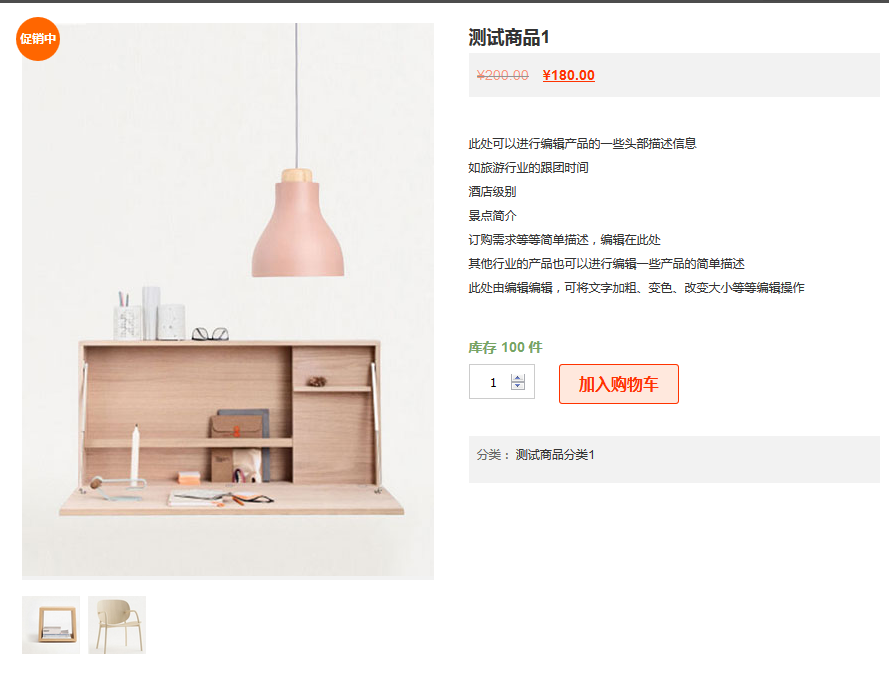
默认的woocommerce商品详情页的头部:

可以看到只有一个加入购物车的按钮,
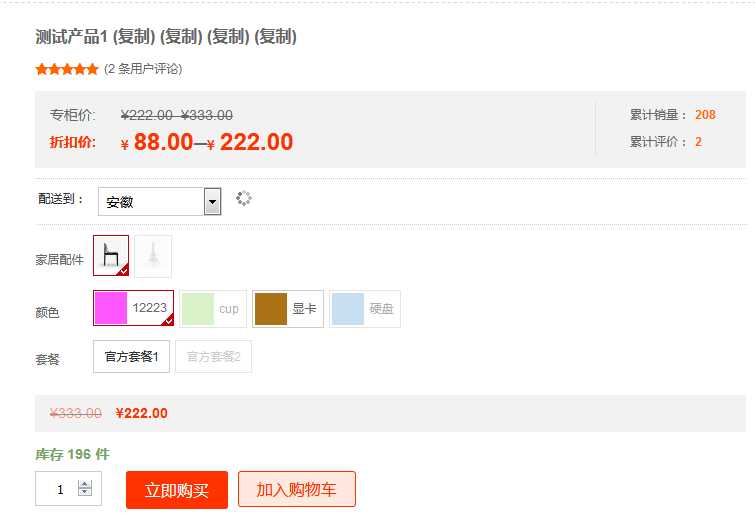
那么如果进行改造,将会有2个按钮,一个是“立即购买”按钮一个是加入购物车按钮:

可以看到上图,出现了和我们国内电子商务网站相似的两个按钮,点击立即购买即可立即进行结算,点击加入购物车即可进入购物车。
(上图中显示的是WEB主题公园所开发的付费版woocommerce的中文原创主题商品部分界面)
那么这样的方式我们如何进行实现呢?
加入woocommerce立即结算按钮的方法和逻辑
加入这个按钮,之前我们搜索过一些资料,发现只有一个叫做 “直接结算”按钮插件,这个插件只能将默认的加入购物车按钮替换为直接结算,而不能2个按钮同时出现。
而另一些代码资料也是进行完全的修改,将加入购物车按钮改造为直接结算。
想要两者存在,就需要通过判断来实现了。
第一步,增加和修改woocommerce主题模板文件中的按钮
woocommerce的商品详细页的按钮是在这几个文件中:grouped.php(成组商品)、simple.php(单个商品)、variation-add-to-cart-button.php(可变商品)
在你的主题(需要woocommerce专用主题才能有)中找到这几个模板文件找到默认按钮的代码:
<button type="submit" class="single_add_to_cart_button button alt"><?php echo esc_html( $product->single_add_to_cart_text() ); ?></button>
可以看到默认的按钮代码是button标签,我们如果需要作出判断,就需要修改为input标签,使用post的方式传递一个数据作为判断的依据,
因此我们修改一下:
<input type="submit"class="checkout_this button " name="checkout" value="立即购买" />
<input type="submit"class="single_add_to_cart_button button alt " name="to_cart_page" value="加入购物车" />
为了让大家看的明白,我将woocommerce输出的加入购物车的php直接改为汉字,上面的代码改为input之后,立即购买传递一个数据为checkout,而添加购物车则传递另一个数据为to_cart_page
这样我们就有判断的依据了。
第二步,加入判断,不同的按钮跳转不同的界面
在你的主题function中加入判断代码,点击立即购买,则提交表单跳转结算页面,点击购物车按钮则提交表单跳转购物车页面:
add_filter ('add_to_cart_redirect', 'themepark_redirect_to_checkout');
function themepark_redirect_to_checkout() {
global $woocommerce;
if(!empty($_POST["checkout"])){
$checkout_url = $woocommerce->cart->get_checkout_url();
return $checkout_url;}else { $checkout_url = get_permalink( woocommerce_get_page_id( 'cart' ) );return $checkout_url;}
}
这样我们就完成了两个按钮的改造,可以和国内的电子商务网站一样,可以进行放入购物车,以及直接结算的两种方法了。