栏目索引
相关内容
很多站长会遇到一个问题,网站加入CNZZ的JS统计代码后,Chrome浏览器出现警告:阻止跨站解析器阻断脚本通过document.write调用(A parser-blocking,cross site script,XXXX.js is invoked via document.write.)。该警告有时候可能会使HTTPS页面出现不安全因素,甚至让使用EV SSL证书的网站出现不显示绿色地址栏等问题。本文将带您找出错误原因,解决Chrome对CNZZ统计代码报错的问题。
该警告的具体内容
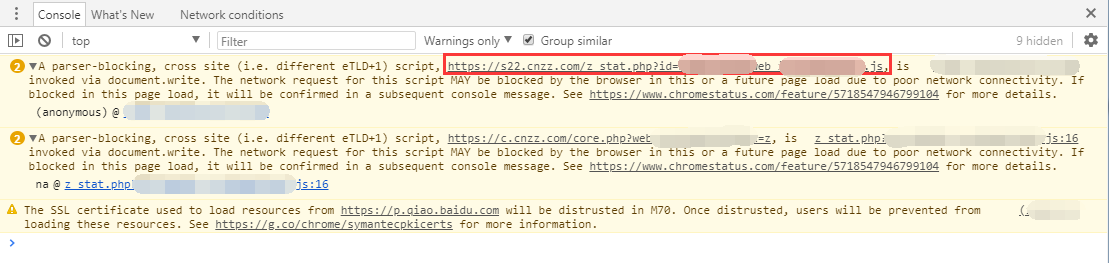
通过Chrome开发者工具查看器中(按F12查看console),可以查出网站是否存在这类警告(warnings)。在网络正常的情况下,这类报错不会影响HTTPS页面的展示,但是在网络连接较差等情况下,资源加载可能会被阻止,从而可能导致HTTPS页面出现不安全因素提示。

该警告的具体内容:
“A parser-blocking,cross site (i.e. different eTLD+1) script, https://s22.cnzz.com/z_stat.php?id=XXXX.js,is invoked via document.write. The network request for this script MAY beblocked by the browser in this or a future page load due to poor network connectivity.”
翻译过来就是:
“一个跨站解析器阻断脚本XXXX.js通过document.write调用,如果设备的网络连接较差,该脚本的网络请求可能会被浏览器在此页面或未来页面加载中被阻止。”
为什么会出现警告?
谷歌从Chrome 55版本开始干预“通过document.write插入的跨站解析器阻断脚本”的加载,提升页面加载速度。
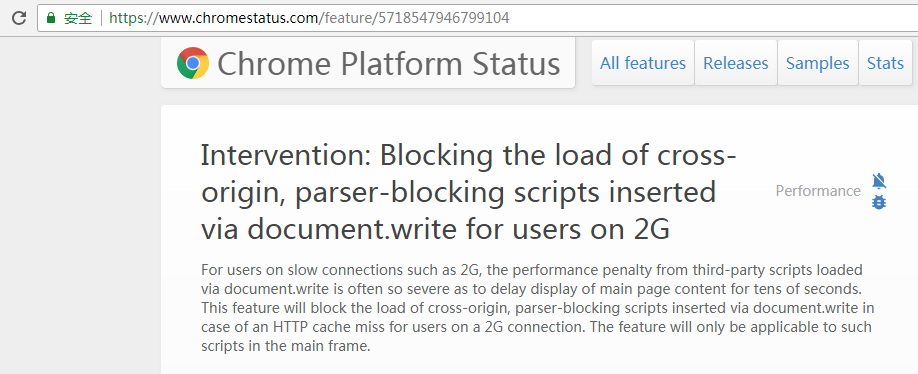
根据Chromestatus的表述,对于诸如2G之类的连接速度较慢的用户来说,通过document.write加载的第三方脚本,性能损失通常非常严重,以至于主页内容的显示会延迟数十秒。
在浏览器呈现页面之前,必须通过解析HTML标记来构建DOM树。无论何时解析器遇到脚本,它都必须停止并执行脚本,才能继续解析HTML。如果脚本动态插入另一个脚本,解析器将被迫等待更长时间才能下载资源,这可能会导致一次或多次网络往返并延迟首次呈现页面的时间。
Chrome从第55版开始代表所有用户进行干预,具体来说,当满足以下所有条件时,Chrome将不执行通过document.write()插入的<script>元素:

解决方法
为了完整显示网站绿色地址栏,只能放弃CNZZ统计功能了吗?当然不是。
解决办法就是将网站的CNZZ普通JS代码更改为异步统计代码。示例如下:
原统计代码:
<script src=‘https://s22.cnzz.com/z_stat.php?id=XXXXXXX&web_id=XXXXXX’language=‘JavaScript’></script>
改写为异步统计代码:
<script>
var cnzz_s_tag =document.createElement('script');
cnzz_s_tag.type ='text/javascript';
cnzz_s_tag.async =true;
cnzz_s_tag.charset= 'utf-8';
cnzz_s_tag.src ='https://w.cnzz.com/c.php?id=XXXXXXXX&async=1';
var root_s =document.getElementsByTagName('script')[0];
root_s.parentNode.insertBefore(cnzz_s_tag,root_s);
</script>
请复制以上代码,改写统计id后放置到需要统计的网站页面中,需要注意:添加好异步统计代码后,一定要删除原来的统计代码,否则统计数据会重复计算。
