kplayer视频播放器介绍:
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了。
下面是织梦ckplayer播放器插件的功能:
1、可在织梦内容页播放flv、f4v、MP4等格式的视频,还支持html5视频播放;
2、可以更换播放器风格,包括logo以及水印图片等等,还能更换界面上的语言文字;
3、支持织梦后台设置播放器前置广告、暂停广告以及滚动文字广告;
4、支持开关灯效果;
5、支持视频分享到腾讯微博等各大社交网站;
6、支持调整视频显示比例;
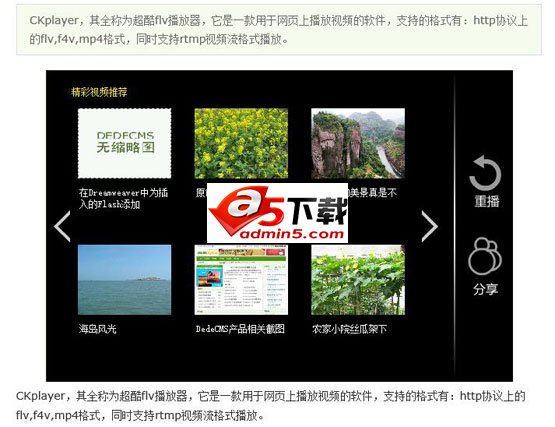
7、支持播放结束后显示精彩视频推荐;
8、支持自动隐藏控制栏;
9、支持控制栏隐藏后显示一个简单进度条;
10、支持视频预览功能;
下面是织梦ckplayer播放器插件播放视频的截图:
视频前置广告:

视频播放:

视频调整:

分享功能:

视频预览功能:

视频播放完成后的精彩视频推荐:

织梦ckplayer视频播放器插件安装使用教程:
第一步、下载安装插件。
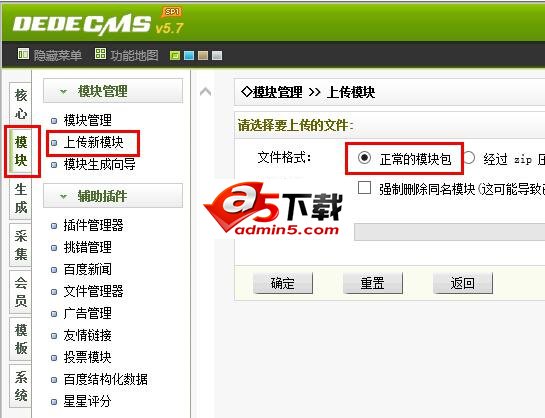
将下载下来的压缩包中的相应编码的模块文件解压出来再上传到织梦程序的data/module/文件夹内或者直接在后台模块管理菜单里面选择上传新模块安装即可。如下图:
1.1)上传模块:

1.2)安装模块:

第二步、添加字段。
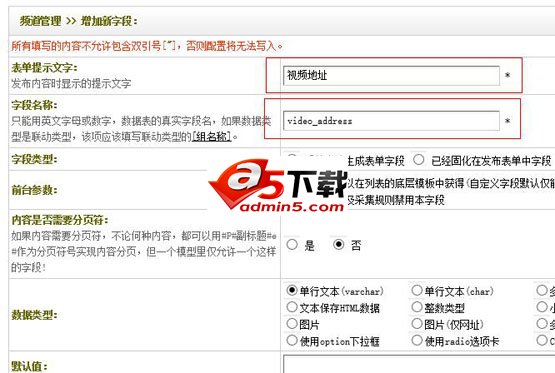
给需要使用视频的内容模型比如文章模型(下面皆以文章模型为例,不再做过多说明)添加一个自定义字段,字段名设置为“video_address”,表单提示文字为“视频地址”,如下图:
2.1)打开内容模型管理

2.2)编辑普通文章模型选择添加字段

2.3)设置好字段内容后点击确定即可(字段名称注意一定要设置为video_address)

第三步、在内容页模板添加播放器配置方案调用代码。
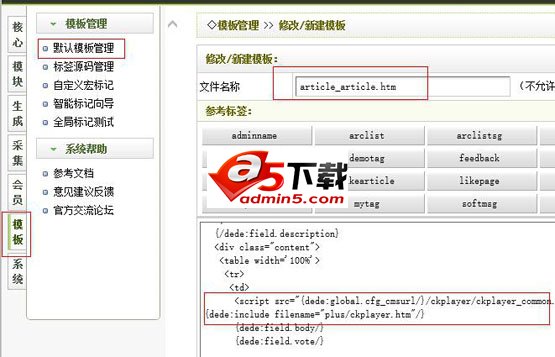
获取播放器配置方案调用代码并粘贴到内容页模板需要显示播放器的位置。如下图:
3.1)打开播放器配置方案列表

3.2)点击配置方案最右边管理栏里面的获取代码链接后复制获取的代码

3.3)将复制的代码粘贴到内容页模板需要调用并显示播放器的位置(一般为{dede:field.body/}标签前面)

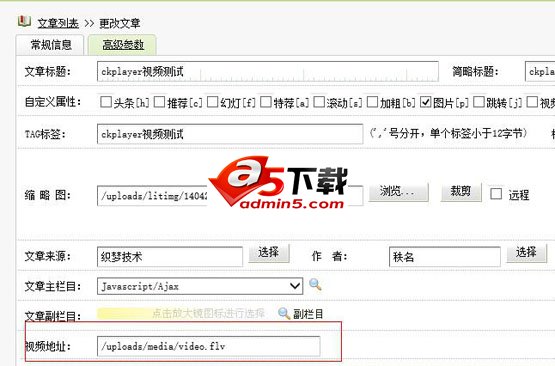
到这里就设置完成了,可以去文章栏目发布文章试试,发布文章的时候多了一个视频地址的输入框,填上视频地址即可。如下图:

下载地址:织梦ckplayer视频播放器插件