栏目索引
相关内容
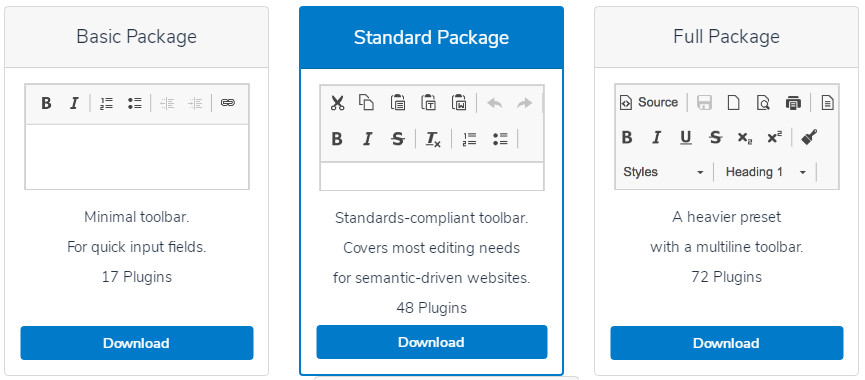
1、下载最新版本的 CKEditor:https://ckeditor.com/ckeditor-4/download/ ,主要有三个版本:基础包,标准包,完整包,可以根据需要选择版本下载

还可以定制内容下载

2、备份之前的编辑器,将之前的编辑器目录复制一个修改名称,比如原来为ckeditor,修改为ckeditor-old,解压缩安装包到原来的编辑器目录,

3、把新的下载安装包中的ckeditor目录覆盖ckeditor目录
4、修改config.js文件内容为如下:
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
config.uiColor = '#EEEEEE';
// 文件浏览
config.filebrowserImageBrowseUrl = "../include/dialog/select_images.php";
config.filebrowserFlashBrowseUrl = "../include/dialog/select_media.php";
config.filebrowserImageUploadUrl = "../include/dialog/select_images_post.php";
config.autoParagraph = false;
config.enterMode = CKEDITOR.ENTER_BR;
config.shiftEnterMode = CKEDITOR.ENTER_P;
};
5、修改/include/inc/inc_fun_funAdmin.php,找到$config['skin'] = 'kama'; 注释掉它//OK
6、ckeditor_php4.php和ckeditor_php中的
var $version = '4.x.x';
var $_timestamp = 'xxxx';
这两个参数的配置值在ckeditor.js中
可以通过ckeditor4自带的例子页面来查看是否完成了整个安装。
测试你是否安装完成,可以直接访问地址:http://<your site>/<CKEditor installation path>/samples/index.html
最后清理掉实例目录和说明文件
