栏目索引
相关内容
最近两年vs code在开发工具领域表现得非常抢眼,让很多原本热衷于eclipse、IntelliJ、Atom的同学纷纷转向了vs code,并且对其赞不绝口。一直以来,我认为vs code名不副实,它只不过是一个并没有什么特色之处,依靠插件而使其丰富起来的编辑器而已。因此,虽然我会安装vs code,但是使用频率缺少的可怜。
直到今年5月份微软在PyCon 2019 大会上发布了 VS Code Remote之后,我才发现它对我太具有诱惑力了。
我不愿意为了一点优势而舍弃Pycharm强大的自动补全和代码调试功能,但是,我愿意为了便捷的远程开发去学着改掉自己的使用习惯,去适应一款新的开发工具。当然,前提是这款工具真的能够惊艳到我的情况下,这一点vs code做到了,它在远程开发方面的确让我惊艳了一把。
为什么选择vs code?
远程开发对于开发工具并不算是一个新鲜的事情,其中在我们熟知的JetBrains家族(IntelliJ IDEA、Pycharm等)的开发工具里就已经实现了远程开发功能。但是,为什么只有vs code吸引到我了?
对比一下以IntelliJ IDEA为代表的JetBrains家族开发工具和vs code的远程开发就一目了然。
不得不佩服微软在软件方面的实力,一旦他们去专注做一件产品,真的会做到令人惊艳的地步。所以,经过多项的对比,我还是选择了vs code作为远程开发工具。这样,真的彻底解放了对终端模拟工具的依赖。
远程开发配置
下面开始详细讲一下vscode远程开发的配置。
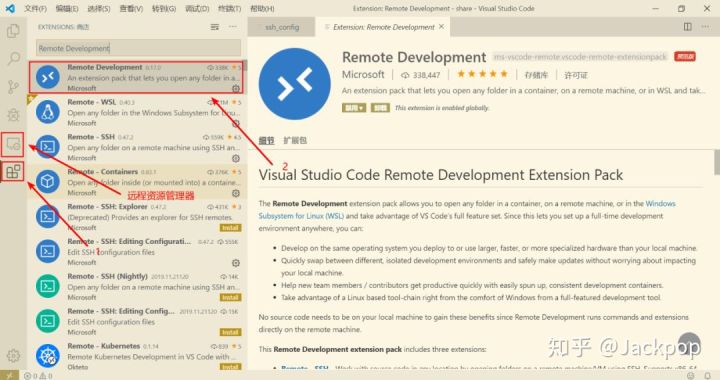
第一步:安装插件
配置远程开发首先需要安装一个名为Remote Development的插件,具体操作步骤如下,

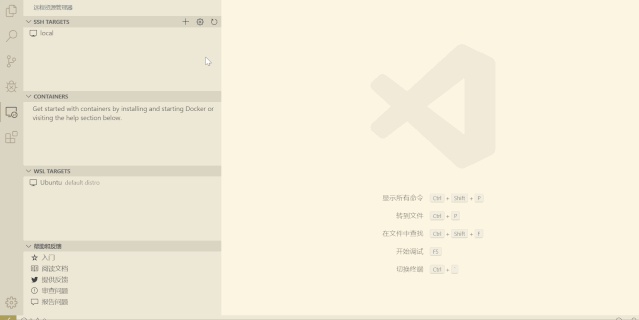
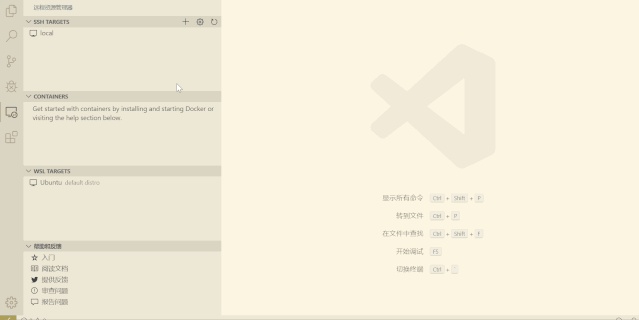
第二步:配置远程服务器
安装插件之后,点击远程资源管理器,在SSH TARGETS配置远程服务器,具体步骤如下,
这里需要注意一个,Host是一个名称,自己可以随意命名。Hostname是远程服务器的IP,User是用于登录远程服务器的账户名称。

第三步:修改设置
打开vs code设置,搜索Show Login Terminal,勾选下方"Always reveal the SSH login terminal",记得一定要操作这一步,不然会一直提示报错。
第四步:打开远程连接窗口
把鼠标放在上一步配置的远程连接条目上,点击Connect to Host in New Window,然后就会在新的窗口打开我们想要的远程连接。

配置免密登录
由于vs code是通过SSH远程连接到远程服务器的方式进行远程开发,因此,每次打开远程连接是都会提示输入密码,显然这是非常繁琐的。不过,还好有不错的解决方案,我们可以通过配置免密登录的方式避免每次打开连接时都需要重复输入密码。
第一步:生成windows公钥
这个需要windows配置有ssh工具,可以通过安装git、openssh实现。
打开cmd,
$ ssh-keygen
然后一直点击Enter键,不用输入任何内容,最后会在C:\Users\user_name\.ssh路径下生成公钥文件,可以看到有一个id_rsa.pub文件,然后通过FTP等方式把这个文件上传到远程服务器。
第二步:配置远程服务器
进入SSH配置目录,
$ cd ~/.ssh
$ ls
查看一下是否有一个名为authorized_keys的文件,如果没有就创建一个,然后把刚上传的id_rsa.pub中的内容附到authorized_keys文件中,
$ touch authorized_keys
$ cat ~/id_rsa.pub >> authorized_keys
第三步:修改文件权限
这一步非常重要,如果没有这一步,前面的操作都没有用。就是给authorized_keys修改为600的权限,
$ chmod -R 600 authorized_keys
这样就完成了免密登录的配置。
一款工具,单凭它自带的工具,是很难满足不同人群的需求的,因此,插件就成了一个不可或缺的部分。通过适当的插件配置能够让一款看似平淡无奇的工具瞬间变的丰富强大起来。我认为vs code的优势之一就是它丰富的插件及便捷的配置方式,在这里,我推荐5款个人认为不错的vs code插件。
TabNine
当然首推还是这一款基于GPT-2语言模型的自动补全工具,我在前面一篇文章中花了一篇文章对这款插件进行了介绍。在这里,我再次强烈推荐TabNine这款插件,哪怕你使用的不是vs code也可以尝试一下这款插件。
TabNine和我认识中的自动补全工具有很大的不同,传统的补全工具更多的是根据上下文信息和第三方库进行补全,换句话说就是基于既有的内容进行补全。而TabNine更多的是偏向推理,它能够根据开发者前面输入的内容快速推理接下来要输入的代码,甚至参数、字符串、符号它都能够准确的推理并补全。
Bookmarks
我们在开发过程中会经常进行跳转或者翻页,当经过一系列的跳转之后想回到最初的位置却发现无从下手了。在使用Pycharm时,可以通过快捷键给代码添加上标签,当我们想回到某一个位置时能够使用快捷键或者搜索的方式快速定位到准确的位置,这也是Pycharm吸引我的地方之一,它也养成了我喜欢打标签的习惯。
刚从Pycharm迁移到vs code在标签这一块会很不习惯,发现总是忘记之前所在代码片段。最后发现,vs code也可以通过配置插件实现强大的标签功能,这款插件就是Bookmarks。我们能够使用Ctrl+Alt+K、Ctrl+Alt+J、Ctrl+Alt+L快捷键添加标签,并且可以快速调整到指定标签位置。
GitLens
多人开始过程中,版本管理工具是必不可少的,其中使用较多的就是Git。它在日常开发中占据着非常重要的地位,因此版本管理在大多数开发工具中都是必备的功能之一。我之前一直使用Pycharm,我认为它在版本管理方面已经做的很好了,但是,经过一段时间试用GitLens之后才发现,Pycharm在Git版本管理方面对比于GitLens真的是相差甚远。
它能够清晰的显示当前文件 的修改时间、修改历史,能够可视化分支、作者、commit等信息,提供便捷而强大的对比功能。
TODO Highlight
我们在开发过程中,有时会为了测试或某种原因,某段代码需要之后进行修改和完善。如果就不做一些标记,时间久了、需要修改的多了,就很难区分出哪些是需要修改的、哪些是不需要修改的。因此养成做标记的好习惯对提升开发效率具有很大的帮助。
在开发过程中常用的待办标记有TODO和FIXME,在Pycharm中当我们使用这两个标记时它能够自动对其进行高亮显示,这样对于我们找到标记处非常方便。vs code可以通过安装TODO Highlight插件来实现,这样能够突出显示我们还有哪些内容有待完善,能够避免我们检查代码过程中遇到的麻烦。
Code Runner
这是一款支持C、C++、Java、Python等主流编程语言快速运行的插件,它能够便捷的运行当前活动页代码文件、能够运行选定代码段、运行自定义命令,对于调试代码具有很大的帮助。
